搜索到
72
篇与
的结果
-
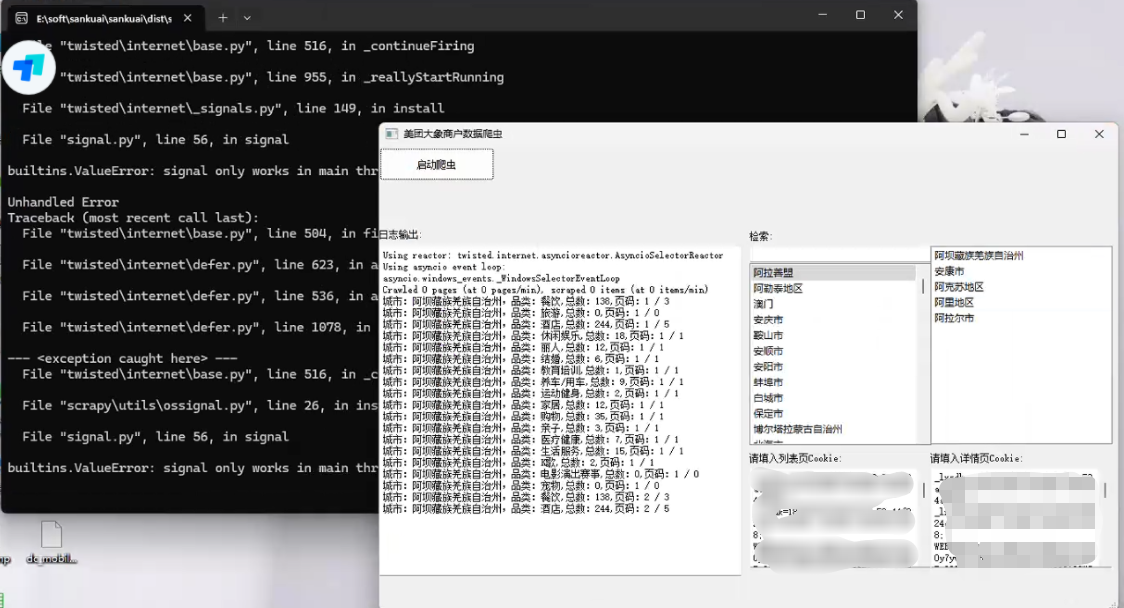
 美团旗下大象商户数据爬虫2-为爬虫绘制GUI并打包 前言公司最近的业务,继上文:https://lisok.cn/python/552.htmlcmd命令的使用有点麻烦,于是学习了一下PyQt5画了一个GUI实现有几个点需要提一下这里的日志输出是给logging添加了拦截器日志内容分成两部分如图,其中store记录的是自己代码中打印的,scrapy.utils.log是scrapy内部记录的一些日志统一添加一个handler处理 回调显示在界面上。store.pyfrom ui.mainwindow import signal class MyCustomHandler(logging.Handler): def __init__(self, signals): super(MyCustomHandler, self).__init__() self.signals = signals def emit(self, record): log_message = self.format(record) # 发送消息到 PyQt 界面 self.signals.log_signal.emit(log_message) class StoreSpider(scrapy.Spider): name = "store" allowed_domains = ["sale-pb.sankuai.com", 'crm.sankuai.com'] start_urls = ["https://sale-pb.sankuai.com/apigw/api/poi/ownership/poi-not-cooperated"] baseinfo_url = 'https://crm.sankuai.com/poi/sales/report/baseinfo?shopId={}' pageSize = 60 pageNum = 1 startCategoryId = 0 startRequest = True infoHeaders = {"Content-Type": "application/json; charset=UTF-8"} custom_settings = { 'LOG_LEVEL': 'INFO', 'LOG_FILE': 'sankuai-cus.log', } def __init__(self, *args, **kwargs): log_names = ['store', 'scrapy.utils.log', 'scrapy.extensions.logstats'] # 'scrapy.addons', 'scrapy.extensions.telnet', 'scrapy.middleware', # 'scrapy.crawler', 'scrapy.core.engine', for log_name in log_names: logging.getLogger(log_name).addHandler(MyCustomHandler(signal)) super().__init__(*args, **kwargs) # 设置Cookie self.cookies = kwargs.get('cookies', []) self.crawl_cities_ids = kwargs.get('crawl_cities_ids', []) # ....mainwindow.pyfrom PyQt5.QtCore import QThread, pyqtSignal, QObject from .ui_main_window.ui_mainwindow import Ui_MainWindow cities = [] class MySignal(QObject): log_signal = pyqtSignal(str) signal = MySignal() cookies = [] crawl_cities_ids = [] # ...其他的代码都很常规,打个包记录一下{cloud title="美团-大象商户爬虫.zip" type="bd" url="/我的分享/美团-大象商户爬虫.zip" password=""/}引用1.python scrapy框架 日志文件:https://blog.csdn.net/weixin_45459224/article/details/1001425372.[Python自学] PyQT5-子线程更新UI数据、信号槽自动绑定、lambda传参、partial传参、覆盖槽函数:https://www.cnblogs.com/leokale-zz/p/13131953.html3.[ PyQt入门教程 ] PyQt5中多线程模块QThread使用方法:https://www.cnblogs.com/linyfeng/p/12239856.html4.Scrapy Logging:https://docs.scrapy.org/en/latest/topics/logging.html#logging-configuration5.在线程中启动scrapy以及多次启动scrapy报错的解决方案(ERROR:root:signal only works in main thread):https://blog.csdn.net/Pual_wang/article/details/106466017
美团旗下大象商户数据爬虫2-为爬虫绘制GUI并打包 前言公司最近的业务,继上文:https://lisok.cn/python/552.htmlcmd命令的使用有点麻烦,于是学习了一下PyQt5画了一个GUI实现有几个点需要提一下这里的日志输出是给logging添加了拦截器日志内容分成两部分如图,其中store记录的是自己代码中打印的,scrapy.utils.log是scrapy内部记录的一些日志统一添加一个handler处理 回调显示在界面上。store.pyfrom ui.mainwindow import signal class MyCustomHandler(logging.Handler): def __init__(self, signals): super(MyCustomHandler, self).__init__() self.signals = signals def emit(self, record): log_message = self.format(record) # 发送消息到 PyQt 界面 self.signals.log_signal.emit(log_message) class StoreSpider(scrapy.Spider): name = "store" allowed_domains = ["sale-pb.sankuai.com", 'crm.sankuai.com'] start_urls = ["https://sale-pb.sankuai.com/apigw/api/poi/ownership/poi-not-cooperated"] baseinfo_url = 'https://crm.sankuai.com/poi/sales/report/baseinfo?shopId={}' pageSize = 60 pageNum = 1 startCategoryId = 0 startRequest = True infoHeaders = {"Content-Type": "application/json; charset=UTF-8"} custom_settings = { 'LOG_LEVEL': 'INFO', 'LOG_FILE': 'sankuai-cus.log', } def __init__(self, *args, **kwargs): log_names = ['store', 'scrapy.utils.log', 'scrapy.extensions.logstats'] # 'scrapy.addons', 'scrapy.extensions.telnet', 'scrapy.middleware', # 'scrapy.crawler', 'scrapy.core.engine', for log_name in log_names: logging.getLogger(log_name).addHandler(MyCustomHandler(signal)) super().__init__(*args, **kwargs) # 设置Cookie self.cookies = kwargs.get('cookies', []) self.crawl_cities_ids = kwargs.get('crawl_cities_ids', []) # ....mainwindow.pyfrom PyQt5.QtCore import QThread, pyqtSignal, QObject from .ui_main_window.ui_mainwindow import Ui_MainWindow cities = [] class MySignal(QObject): log_signal = pyqtSignal(str) signal = MySignal() cookies = [] crawl_cities_ids = [] # ...其他的代码都很常规,打个包记录一下{cloud title="美团-大象商户爬虫.zip" type="bd" url="/我的分享/美团-大象商户爬虫.zip" password=""/}引用1.python scrapy框架 日志文件:https://blog.csdn.net/weixin_45459224/article/details/1001425372.[Python自学] PyQT5-子线程更新UI数据、信号槽自动绑定、lambda传参、partial传参、覆盖槽函数:https://www.cnblogs.com/leokale-zz/p/13131953.html3.[ PyQt入门教程 ] PyQt5中多线程模块QThread使用方法:https://www.cnblogs.com/linyfeng/p/12239856.html4.Scrapy Logging:https://docs.scrapy.org/en/latest/topics/logging.html#logging-configuration5.在线程中启动scrapy以及多次启动scrapy报错的解决方案(ERROR:root:signal only works in main thread):https://blog.csdn.net/Pual_wang/article/details/106466017 -
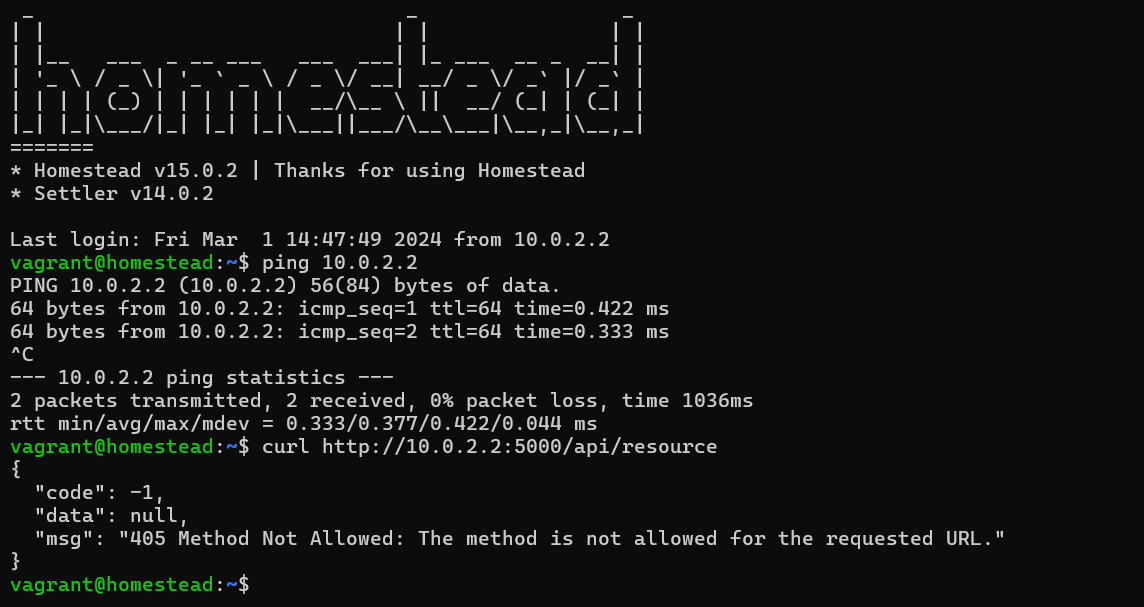
 Winform基于.Net Framework4.7.2 启动宿主Web服务 前言编写的客户端需要启动WEB服务,接受其他项目的回调项目使用的框架版本:.NET Framework 4.7.2步骤一、引入依赖Microsoft.AspNet.WebApi.ClientMicrosoft.AspNet.WebApi.SelfHost二、编写HttpServer.cs,作为HTTP服务的启动类using System.Threading.Tasks; using System.Web.Http; using System.Web.Http.SelfHost; namespace StudyToolbox { public class HttpServer { private HttpSelfHostServer server; public HttpServer(string ip, int port) { var config = new HttpSelfHostConfiguration($"http://{ip}:{port}"); //创建宿主服务 config.MapHttpAttributeRoutes(); //添加路由属性 config.Routes.MapHttpRoute("DefaultApi", "api/{controller}/{action}"); //指定路由规则 // 默认首页路由 config.Routes.MapHttpRoute(name: "Root", routeTemplate: "", defaults: new { controller = "Home", action = "Index" }); server = new HttpSelfHostServer(config); } /// <summary> /// 开启服务(异步任务方式) /// </summary> /// <returns></returns> public Task StartHttpServer() { return server.OpenAsync(); } /// <summary> /// 关闭服务(异步任务方式) /// </summary> /// <returns></returns> public Task CloseHttpServer() { return server.CloseAsync(); } } }三、编写控制器using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web.Http; namespace StudyToolbox.Web.Controller { public class HomeController:ApiController { [HttpGet] public IHttpActionResult Index() { return Json("成功接入StudyToolbox的服务端页面"); } [HttpGet] public IHttpActionResult HelloWork() { return Json("xxx"); } } } 四、访问引用1.Winform窗体利用WebApi接口实现ModbusTCP数据服务:https://blog.csdn.net/hqwest/article/details/130797598
Winform基于.Net Framework4.7.2 启动宿主Web服务 前言编写的客户端需要启动WEB服务,接受其他项目的回调项目使用的框架版本:.NET Framework 4.7.2步骤一、引入依赖Microsoft.AspNet.WebApi.ClientMicrosoft.AspNet.WebApi.SelfHost二、编写HttpServer.cs,作为HTTP服务的启动类using System.Threading.Tasks; using System.Web.Http; using System.Web.Http.SelfHost; namespace StudyToolbox { public class HttpServer { private HttpSelfHostServer server; public HttpServer(string ip, int port) { var config = new HttpSelfHostConfiguration($"http://{ip}:{port}"); //创建宿主服务 config.MapHttpAttributeRoutes(); //添加路由属性 config.Routes.MapHttpRoute("DefaultApi", "api/{controller}/{action}"); //指定路由规则 // 默认首页路由 config.Routes.MapHttpRoute(name: "Root", routeTemplate: "", defaults: new { controller = "Home", action = "Index" }); server = new HttpSelfHostServer(config); } /// <summary> /// 开启服务(异步任务方式) /// </summary> /// <returns></returns> public Task StartHttpServer() { return server.OpenAsync(); } /// <summary> /// 关闭服务(异步任务方式) /// </summary> /// <returns></returns> public Task CloseHttpServer() { return server.CloseAsync(); } } }三、编写控制器using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web.Http; namespace StudyToolbox.Web.Controller { public class HomeController:ApiController { [HttpGet] public IHttpActionResult Index() { return Json("成功接入StudyToolbox的服务端页面"); } [HttpGet] public IHttpActionResult HelloWork() { return Json("xxx"); } } } 四、访问引用1.Winform窗体利用WebApi接口实现ModbusTCP数据服务:https://blog.csdn.net/hqwest/article/details/130797598 -
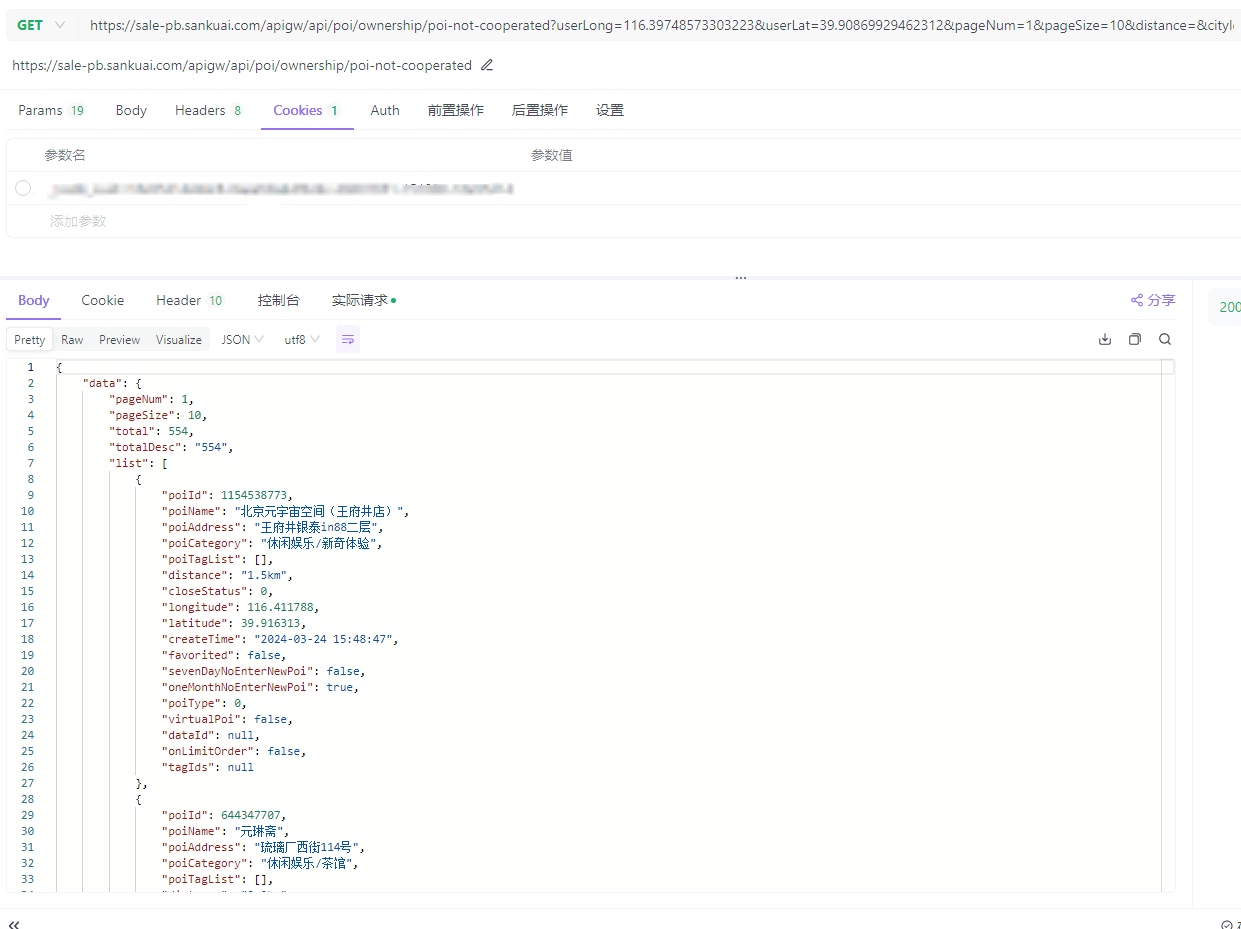
 美团旗下大象商户数据爬虫1-Python将Scrapy程序打包成exe 本文开发环境:Python3.9前言最近公司有业务开展到爬美团下 大象的商户信息# 主要是这两个域名 allowed_domains = ["sale-pb.sankuai.com", 'crm.sankuai.com']Pycharm在开发机器上采集占用太高了,于是想打包成exe部署到服务器上跑环境配置包配置:包名版本Scrapy2.11.1pyinstaller6.5.0 步骤一、编写程序入口参考官方文档:https://doc.scrapy.org/en/latest/topics/practices.htmlsankuai/run.pyfrom scrapy.crawler import CrawlerProcess from scrapy.utils.project import get_project_settings # 下面的包是项目中用到的包,根据自己的项目自行添加,也可以根据打包运行的报错信息,逐个添加 import js2xml import os settings = get_project_settings() process = CrawlerProcess(settings) process.crawl('store') # 填入你需要运行的文件名 process.start()二、数据保存本来是想用FEED来保存数据,可以通过控制台来控制保存地址sankuai/run.pysettings = get_project_settings() settings.setdict({ 'FEED_FORMAT': 'csv', 'FEED_URI': os.path.join(os.path.dirname(os.path.abspath(__file__)), 'data.csv') }, priority="project") process = CrawlerProcess(settings)但是测试发现只会创建文件,并不会写入数据,这里没有解决 有后续了再贴替代方案使用pipeline.pysankuai/sankuai/pipeline.pyclass SankuaiPipeline: def __init__(self): # data文件夹不存在则创建 if not os.path.exists('./data'): os.mkdir('./data') def process_item(self, item, spider): with open('./data/' + item.get('cityName') + '.csv', 'a+', encoding='gbk', newline='') as f: writer = csv.writer(f) writer.writerow((item.get('cityName'), item.get('phone'), item.get('phone2'))) return item sankuai/sankuai/settings.py# ... # Configure item pipelines # See https://docs.scrapy.org/en/latest/topics/item-pipeline.html ITEM_PIPELINES = { "sankuai.pipelines.SankuaiPipeline": 300, } # ...三、打包打包执行命令:pyinstaller.exe .\run.py打包后的文件会位于sankuai/dist/run/run.exe,通过cmd运行项目中读取的文件需要放到同一个运行目录中,我这里是category.json和city.json还有两个Cookie文件四、运行出现KeyError: 'Spider not found:爬虫名,可以将项目源码和打包程序放在一块,即打包时生成时的目录结构,不要改变,拷贝时连同项目整体拷贝,亲测有效。打包时直接将sankuai目录压缩了,不然会出现其他问题,当然安全性没有保障(源码都泄露出去了)公司自用就无所谓了引用1.python 将Scrapy项目打包成exe及注意事项 :https://www.cnblogs.com/zhengxianfa/p/16767965.html2.【scrapy打包】使用pyinstaller将scrapy项目打包成独立可执行exe,及可能遇到的问题和解决方法:https://blog.csdn.net/qq_51543898/article/details/1368468103.The application can not locate Python39.dll (126)找不到指定的模块。解决方法:https://blog.csdn.net/wushaoqiu2011/article/details/1101824974.用Pyinstaller打包Scrapy项目问题解决!!!:https://pyqt5.blog.csdn.net/article/details/79017358
美团旗下大象商户数据爬虫1-Python将Scrapy程序打包成exe 本文开发环境:Python3.9前言最近公司有业务开展到爬美团下 大象的商户信息# 主要是这两个域名 allowed_domains = ["sale-pb.sankuai.com", 'crm.sankuai.com']Pycharm在开发机器上采集占用太高了,于是想打包成exe部署到服务器上跑环境配置包配置:包名版本Scrapy2.11.1pyinstaller6.5.0 步骤一、编写程序入口参考官方文档:https://doc.scrapy.org/en/latest/topics/practices.htmlsankuai/run.pyfrom scrapy.crawler import CrawlerProcess from scrapy.utils.project import get_project_settings # 下面的包是项目中用到的包,根据自己的项目自行添加,也可以根据打包运行的报错信息,逐个添加 import js2xml import os settings = get_project_settings() process = CrawlerProcess(settings) process.crawl('store') # 填入你需要运行的文件名 process.start()二、数据保存本来是想用FEED来保存数据,可以通过控制台来控制保存地址sankuai/run.pysettings = get_project_settings() settings.setdict({ 'FEED_FORMAT': 'csv', 'FEED_URI': os.path.join(os.path.dirname(os.path.abspath(__file__)), 'data.csv') }, priority="project") process = CrawlerProcess(settings)但是测试发现只会创建文件,并不会写入数据,这里没有解决 有后续了再贴替代方案使用pipeline.pysankuai/sankuai/pipeline.pyclass SankuaiPipeline: def __init__(self): # data文件夹不存在则创建 if not os.path.exists('./data'): os.mkdir('./data') def process_item(self, item, spider): with open('./data/' + item.get('cityName') + '.csv', 'a+', encoding='gbk', newline='') as f: writer = csv.writer(f) writer.writerow((item.get('cityName'), item.get('phone'), item.get('phone2'))) return item sankuai/sankuai/settings.py# ... # Configure item pipelines # See https://docs.scrapy.org/en/latest/topics/item-pipeline.html ITEM_PIPELINES = { "sankuai.pipelines.SankuaiPipeline": 300, } # ...三、打包打包执行命令:pyinstaller.exe .\run.py打包后的文件会位于sankuai/dist/run/run.exe,通过cmd运行项目中读取的文件需要放到同一个运行目录中,我这里是category.json和city.json还有两个Cookie文件四、运行出现KeyError: 'Spider not found:爬虫名,可以将项目源码和打包程序放在一块,即打包时生成时的目录结构,不要改变,拷贝时连同项目整体拷贝,亲测有效。打包时直接将sankuai目录压缩了,不然会出现其他问题,当然安全性没有保障(源码都泄露出去了)公司自用就无所谓了引用1.python 将Scrapy项目打包成exe及注意事项 :https://www.cnblogs.com/zhengxianfa/p/16767965.html2.【scrapy打包】使用pyinstaller将scrapy项目打包成独立可执行exe,及可能遇到的问题和解决方法:https://blog.csdn.net/qq_51543898/article/details/1368468103.The application can not locate Python39.dll (126)找不到指定的模块。解决方法:https://blog.csdn.net/wushaoqiu2011/article/details/1101824974.用Pyinstaller打包Scrapy项目问题解决!!!:https://pyqt5.blog.csdn.net/article/details/79017358 -
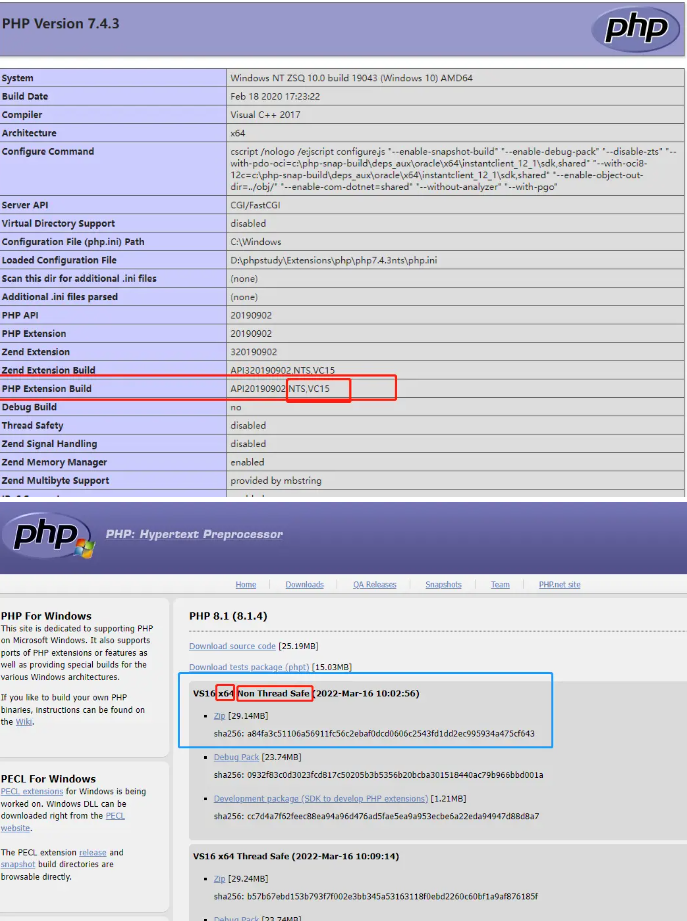
 PHPStudy自己扩展php8.1等其他版本 首先需要下载php8.1https://windows.php.net/download#php-8.1php8.1下载地址根据自己的电脑情况选择 32位还是64位的点击下载即可,下载完成后需要找到安装phpstudy的位置找到了放php版本的目录就好了然后在下载下来的文件放入即可 可根据上面文件夹名字适当修改保持队形放置好后可以查看一下 创建的网站也能使用php8.1版本了这样就ok了 。设置好后 需要把文件夹中的配置文件复制一下修改一下名称修改配置项ext前,先将extension_dir = "ext"解开注释这样就可以在phpstudy中直接打开配置文件了引用1.https://www.kancloud.cn/zsq1104/php_study/1730384
PHPStudy自己扩展php8.1等其他版本 首先需要下载php8.1https://windows.php.net/download#php-8.1php8.1下载地址根据自己的电脑情况选择 32位还是64位的点击下载即可,下载完成后需要找到安装phpstudy的位置找到了放php版本的目录就好了然后在下载下来的文件放入即可 可根据上面文件夹名字适当修改保持队形放置好后可以查看一下 创建的网站也能使用php8.1版本了这样就ok了 。设置好后 需要把文件夹中的配置文件复制一下修改一下名称修改配置项ext前,先将extension_dir = "ext"解开注释这样就可以在phpstudy中直接打开配置文件了引用1.https://www.kancloud.cn/zsq1104/php_study/1730384 -
 Git 之 提交代码时的默认提交规则标签简单说明整理 feat/fix/doc/styles/revert/test/build等 Git 之 提交代码时的默认提交规则标签简单说明整理 feat/fix/doc/styles/revert/test/build等一、简单介绍Git(读音为/gɪt/。)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 [1] Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。本节介绍,Git 之 reset --hard 回退/回滚到之前的版本代码后,可能又由于冲动,可能需要恢复回退/回滚版本,这里简单整理回退的方法,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。二、常用的代码提交默认前缀标签规则1、feat: 新功能(feature)2、fix: 修补bug3、docs: 文档(documentation)4、style: 格式(不影响代码运行的变动)5、refactor: 重构(即不是新增功能,也不是修改bug的代码变动)6、chore: 构建过程或辅助工具的变动7、revert: 撤销,版本回退8、perf: 性能优化9、test:测试10、improvement: 改进11、build: 打包12、ci: 持续集成13、update:更新
Git 之 提交代码时的默认提交规则标签简单说明整理 feat/fix/doc/styles/revert/test/build等 Git 之 提交代码时的默认提交规则标签简单说明整理 feat/fix/doc/styles/revert/test/build等一、简单介绍Git(读音为/gɪt/。)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 [1] Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。本节介绍,Git 之 reset --hard 回退/回滚到之前的版本代码后,可能又由于冲动,可能需要恢复回退/回滚版本,这里简单整理回退的方法,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。二、常用的代码提交默认前缀标签规则1、feat: 新功能(feature)2、fix: 修补bug3、docs: 文档(documentation)4、style: 格式(不影响代码运行的变动)5、refactor: 重构(即不是新增功能,也不是修改bug的代码变动)6、chore: 构建过程或辅助工具的变动7、revert: 撤销,版本回退8、perf: 性能优化9、test:测试10、improvement: 改进11、build: 打包12、ci: 持续集成13、update:更新 -
 Composer registry manager基本使用汇总 https://github.com/slince/composer-registry-manager$ composer global require slince/composer-registry-manager ^2.0 $ composer repo:ls # 查看所有镜像 $ composer repo:use [imageName] # 使用某一个镜像,填写名称 $ composer install -vvv # 在项目下使用,安装项目所需要的依赖,-vvv显示详细信息 $ composer config -g repo.packagist composer [imageAddr] # 添加一个镜像服务1.镜像源修改后需要删除composer.lock文件,这里面锁定了原来是如何下载这些包的。
Composer registry manager基本使用汇总 https://github.com/slince/composer-registry-manager$ composer global require slince/composer-registry-manager ^2.0 $ composer repo:ls # 查看所有镜像 $ composer repo:use [imageName] # 使用某一个镜像,填写名称 $ composer install -vvv # 在项目下使用,安装项目所需要的依赖,-vvv显示详细信息 $ composer config -g repo.packagist composer [imageAddr] # 添加一个镜像服务1.镜像源修改后需要删除composer.lock文件,这里面锁定了原来是如何下载这些包的。 -

-
 Flurl4.0 应用handler https://github.com/tmenier/Flurl/issues/346handler定义:public class PollyHandler : DelegatingHandler { private readonly IAsyncPolicy<HttpResponseMessage> _policy; public PollyHandler(IAsyncPolicy<HttpResponseMessage> policy) { _policy = policy; } protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken) { return _policy.ExecuteAsync(ct => base.SendAsync(request, ct), cancellationToken); } }配置var policy = Policy .Handle<HttpRequestException>() .OrResult<HttpResponseMessage>(r => !r.IsSuccessStatusCode) .RetryAsync(5); FlurlHttp.Clients.WithDefaults(clientBuilder => clientBuilder.AddMiddleware(() => new PollyHandler (policy)));
Flurl4.0 应用handler https://github.com/tmenier/Flurl/issues/346handler定义:public class PollyHandler : DelegatingHandler { private readonly IAsyncPolicy<HttpResponseMessage> _policy; public PollyHandler(IAsyncPolicy<HttpResponseMessage> policy) { _policy = policy; } protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken) { return _policy.ExecuteAsync(ct => base.SendAsync(request, ct), cancellationToken); } }配置var policy = Policy .Handle<HttpRequestException>() .OrResult<HttpResponseMessage>(r => !r.IsSuccessStatusCode) .RetryAsync(5); FlurlHttp.Clients.WithDefaults(clientBuilder => clientBuilder.AddMiddleware(() => new PollyHandler (policy))); -
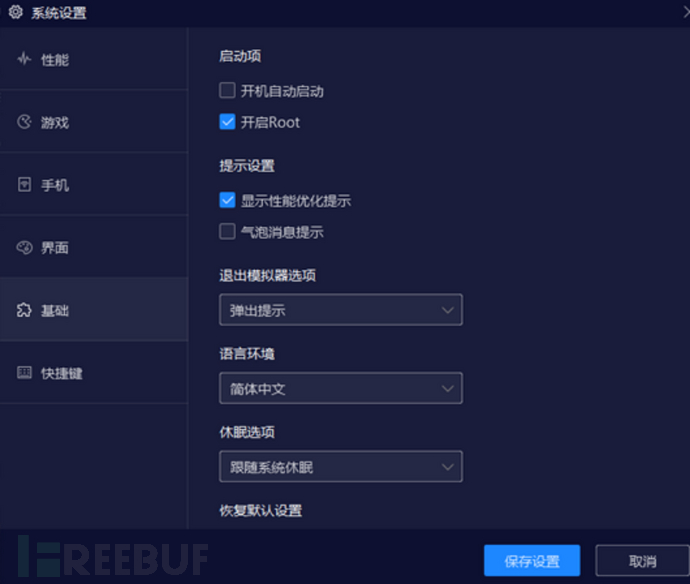
 夜神模拟器9安装Magisk和LSPosed 夜神模拟器9安装Magisk和LSPosed以及TrustMeAlready前言在安卓模拟器安装 Magisk 和 Xposed。在解锁越来越难和缺少测试机等各种情况下,在模拟器上使用 Magisk 是更方便的选择。模拟器一键化备份和重置下,可随意的修改 Android 系统的模块,使用未知的插件也不用担心系统无法启动、无限重启、机器被勒索,而重新刷机的时间成本。what is Magisk?Magisk 是 Android 的底层 ROOT 和 HOOK 方案,实现方法是 Magisk 将 boot.img 刷入 BOOT 分区后,magiskinit 引导 Android 系统启动,劫持 Zygote 进程,达到 HOOK 任意程序行为。what is Xposed?Xposed 是安卓逆向定制圈的老将,拥有丰富的生态和众多的论坛,它与 Magisk 功能相似,但实现方式却大为不同。Xposed 可作为 Magisk 模块安装,Magisk 更底层实现方式使得它拥有更强的隐藏能力和提供更底层的接口,搭配 Xposed 强大的生态,让各种定制技术层出不穷。教程开始Magisk 在 x86 架构有许多的开源方案,这次使用的是 MagiskOnEmu。经过测试,在夜神的安卓 9 完美安装,安卓 7 或其他模拟器都有许多未知的问题,这次就在安卓 9 下安装 magisk 和兼容 xposed 的 lsposed。准备文件夜神模拟器Magisk.Terminal.Emulator.apkLSPosed-v1.8.2-6519-zygisk-release.zip{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis " password="zkis"/}链接:https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis 提取码:zkis --来自百度网盘超级会员V6的分享安装最新的夜神模拟器,选择安卓 9,先开启 root 权限。安装 Magisk.Terminal.Emulator.apk启动 Magisk.Terminal.Emulator 输入 m 进入安装输入 y 获取 root 权限需要允许授权进入安装界面 输入 1 安装 Magisk这里有两种安装方式 在线安装和离线安装 在线安装需要连接 GitHub,配置代理,这里选择离线安装选 a选择 1 安装到 system 分区安装过程很快回车返回到安装界面 输入e导出安装Magisk apk安装完成后 重启模拟器,看到 Magisk 在桌面更新下载完整版本启动 Magisk提示检测到其他超级用户程序这是因为现在 root 被夜神模拟器接管 确定Magisk 已经安装成功点击右上角设置 使用 Zygisk 模块到模块菜单 安装 lsposed 框架不解压 lsposed 压缩包 选择 LSPosed安装完成关闭模拟器 root 权限后重启模拟器打开 Magisk 查看日志 LSPosed 已经成功加载桌面如果没有 LSPosed 从压缩包解压安装LSPosed 成功检测到 Zygisk 框架查看 LSPosed 的模块,也可以安装其他 xposed 模块。引用1.安卓逆向|Magisk Installhttps://m.freebuf.com/articles/mobile/331346.html2.雷电模拟器9安装Magisk+LSPosed教程https://www.52pojie.cn/thread-1688786-1-1.html3.夜神模拟器-Android 9安装Magisk+LSPosedhttps://blog.csdn.net/ZPFCD/article/details/131599710
夜神模拟器9安装Magisk和LSPosed 夜神模拟器9安装Magisk和LSPosed以及TrustMeAlready前言在安卓模拟器安装 Magisk 和 Xposed。在解锁越来越难和缺少测试机等各种情况下,在模拟器上使用 Magisk 是更方便的选择。模拟器一键化备份和重置下,可随意的修改 Android 系统的模块,使用未知的插件也不用担心系统无法启动、无限重启、机器被勒索,而重新刷机的时间成本。what is Magisk?Magisk 是 Android 的底层 ROOT 和 HOOK 方案,实现方法是 Magisk 将 boot.img 刷入 BOOT 分区后,magiskinit 引导 Android 系统启动,劫持 Zygote 进程,达到 HOOK 任意程序行为。what is Xposed?Xposed 是安卓逆向定制圈的老将,拥有丰富的生态和众多的论坛,它与 Magisk 功能相似,但实现方式却大为不同。Xposed 可作为 Magisk 模块安装,Magisk 更底层实现方式使得它拥有更强的隐藏能力和提供更底层的接口,搭配 Xposed 强大的生态,让各种定制技术层出不穷。教程开始Magisk 在 x86 架构有许多的开源方案,这次使用的是 MagiskOnEmu。经过测试,在夜神的安卓 9 完美安装,安卓 7 或其他模拟器都有许多未知的问题,这次就在安卓 9 下安装 magisk 和兼容 xposed 的 lsposed。准备文件夜神模拟器Magisk.Terminal.Emulator.apkLSPosed-v1.8.2-6519-zygisk-release.zip{cloud title="下载地址" type="bd" url="https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis " password="zkis"/}链接:https://pan.baidu.com/s/1pGK7SmcEGA20e3nu2Gbncw?pwd=zkis 提取码:zkis --来自百度网盘超级会员V6的分享安装最新的夜神模拟器,选择安卓 9,先开启 root 权限。安装 Magisk.Terminal.Emulator.apk启动 Magisk.Terminal.Emulator 输入 m 进入安装输入 y 获取 root 权限需要允许授权进入安装界面 输入 1 安装 Magisk这里有两种安装方式 在线安装和离线安装 在线安装需要连接 GitHub,配置代理,这里选择离线安装选 a选择 1 安装到 system 分区安装过程很快回车返回到安装界面 输入e导出安装Magisk apk安装完成后 重启模拟器,看到 Magisk 在桌面更新下载完整版本启动 Magisk提示检测到其他超级用户程序这是因为现在 root 被夜神模拟器接管 确定Magisk 已经安装成功点击右上角设置 使用 Zygisk 模块到模块菜单 安装 lsposed 框架不解压 lsposed 压缩包 选择 LSPosed安装完成关闭模拟器 root 权限后重启模拟器打开 Magisk 查看日志 LSPosed 已经成功加载桌面如果没有 LSPosed 从压缩包解压安装LSPosed 成功检测到 Zygisk 框架查看 LSPosed 的模块,也可以安装其他 xposed 模块。引用1.安卓逆向|Magisk Installhttps://m.freebuf.com/articles/mobile/331346.html2.雷电模拟器9安装Magisk+LSPosed教程https://www.52pojie.cn/thread-1688786-1-1.html3.夜神模拟器-Android 9安装Magisk+LSPosedhttps://blog.csdn.net/ZPFCD/article/details/131599710 -
 力扣每日一题-1154. 一年中的第几天 给你一个字符串 date ,按 YYYY-MM-DD 格式表示一个 现行公元纪年法 日期。返回该日期是当年的第几天。示例 1:输入:date = "2019-01-09"输出:9解释:给定日期是2019年的第九天。示例 2:输入:date = "2019-02-10"输出:41提示:date.length == 10date[4] == date[7] == '-',其他的 date[i] 都是数字date 表示的范围从 1900 年 1 月 1 日至 2019 年 12 月 31 日我的答案:import java.time.LocalDate; class Solution { public int dayOfYear(String date) { LocalDate ld = LocalDate.parse(date); return ld.getDayOfYear(); } }
力扣每日一题-1154. 一年中的第几天 给你一个字符串 date ,按 YYYY-MM-DD 格式表示一个 现行公元纪年法 日期。返回该日期是当年的第几天。示例 1:输入:date = "2019-01-09"输出:9解释:给定日期是2019年的第九天。示例 2:输入:date = "2019-02-10"输出:41提示:date.length == 10date[4] == date[7] == '-',其他的 date[i] 都是数字date 表示的范围从 1900 年 1 月 1 日至 2019 年 12 月 31 日我的答案:import java.time.LocalDate; class Solution { public int dayOfYear(String date) { LocalDate ld = LocalDate.parse(date); return ld.getDayOfYear(); } }