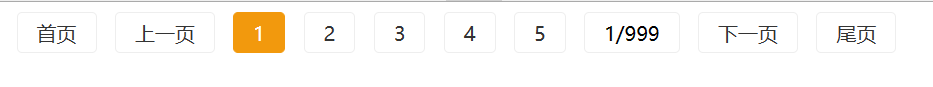
自带的有点丑,整个模板换掉
模板放在/resources/views/vendor/pagination/bootstrap-3.blade.php
<nav aria-label="Page navigation example">
<ul class="stui-page text-center clearfix">
<li><a href="{{ $paginator->url(1) }}">首页</a></li>
<li><a href="{{ $paginator->previousPageUrl() }}">上一页</a></li>
@if($paginator->onFirstPage())
<li class="hidden-xs active"><a href="{{ $paginator->url(1) }}">1</a></li>
@for($i = 2;$i <= (($paginator->lastPage() > 5) ? 5 : $paginator->lastPage());$i++)
<!-- 判断当前数据总数是否能够渲染当前页面 -->
<li class="hidden-xs"><a href="{{ $paginator->appends(request()->query())->url($i) }}">{{ $i }}</a></li>
@endfor
@elseif(!$paginator->hasMorePages())
@for($i = $paginator->lastPage() - 3;$i <= $paginator->lastPage();$i++)
<li class="hidden-xs"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li>
@endfor
<li class="hidden-xs active"><a
href="{{ $paginator->url($paginator->lastPage()) }}">{{ $paginator->lastPage() }}</a></li>
@else
<!-- 分页功能显示中间部分 -->
@for($i = $paginator->currentPage() - 2; $i <= $paginator->currentPage() + 2; $i++)
@if($i > 0)
@if($i == $paginator->currentPage())
<li class="hidden-xs active"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li>
@else
<li class="hidden-xs"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li>
@endif
@endif
@endfor
@endif
<li class="active"><span class="num">{{ $paginator->currentPage() }}/{{ $paginator->lastPage() }}</span></li>
<li><a href="{{ $paginator->nextPageUrl() }}">下一页</a></li>
<li><a href="{{ $paginator->url($paginator->lastPage()) }}">尾页</a></li>
</ul>
</nav>样式:
.stui-page li {
display: inline-block;
margin-left: 10px;
}
ul, ol, li, dt, dd {
margin: 0;
padding: 0;
list-style: none;
}
.stui-page li .num, .stui-page li a {
display: inline-block;
padding: 5px 15px;
border-radius: 4px;
background-color: #fff;
border: 1px solid #eee;
}
.stui-page li.active a, .stui-page li.disabled a {
background-color: #f2990d;
border: 1px solid #f2990d;
color: #fff;
}
a, h1, h2, h3, h4, h5, h6 {
color: #333333;
}
a, button {
text-decoration: none;
outline: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}有些class是Boostrap3的
在其他文件中使用时,如下
@component('vendor.pagination.bootstrap-3', ['paginator' => $videoList])
@endcomponent








评论 (0)